目次
WEBサイト運営をしていると、人と違ったちょっと凝ったことがやりたくなります。
今回ともたろは、ファビコンをオリジナルの画像に変更したいと思います。
ファビコンとは
【WikiPediaから引用】
favicon(ファビコン)は、ウェブサイトのシンボルマーク・イメージとして、ウェブサイト運営者がウェブサイトやウェブページに配置するアイコンの俗称である。
つまるところ、ブラウザ(ChromeやIE)でWEBページを開いたときに表示される、小さなアイコンのこと。
ちなみにWikipediaだと「W」と書かれたアイコンが表示されています。
そしてSimplicity2で最初に設定されているのはこの画像。ただの四角いアイコンです。
今回はこの四角いアイコンを、ともたろのProfile画像に変えようと思います!
ファビコンの設定方法
では具体的に、Simplicity2でのファビコン設定方法を見ていきましょう。
①正方形の画像を用意する
まずは正方形の画像(写真)を用意しましょう。
私が用意したのは下の画像。288*288ピクセルの画像です。
②32*32ピクセルの大きさに縮小する
用意した画像サイズは大きすぎるので、32*32ピクセルに変更しなくてはなりません。
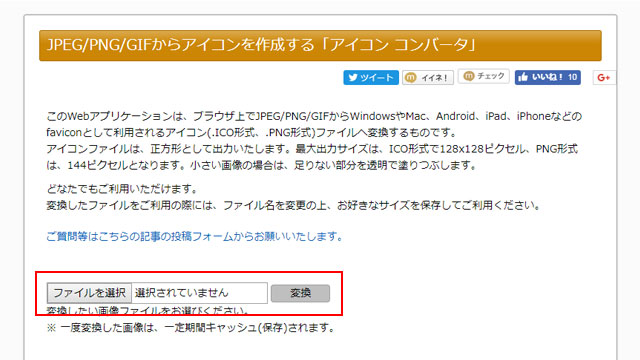
自動で変換してくれるWEBサービスはたくさんありますが、今回はJPEG/PNG/GIFからアイコンを作成する「アイコン コンバータ」を利用させていただきました。
手順は以下の通りです。
画像を選択する
サイトにアクセスしたら、「ファイルを選択」から画像を選択して「変換」を押します。

変換された画像をDownloadする
必要なのは32*32ピクセルの画像。「Download」ボタンを押して保存しよう。
③WordPressのダッシュボードからカスタマイズに進む
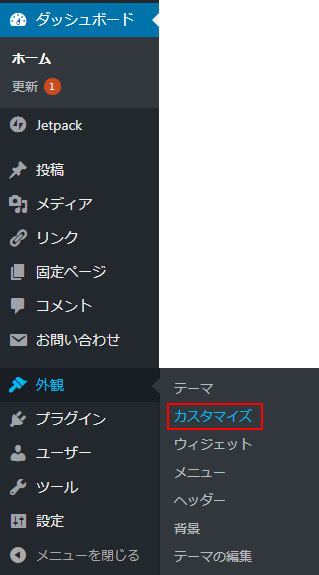
WordPressnoダッシュボードにアクセスしたら、「外観」→「カスタマイズ」をクリック。
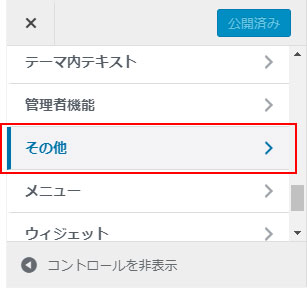
④「その他」をクリック
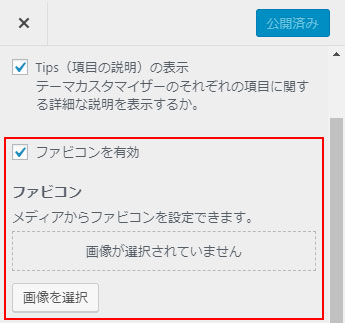
⑤ファビコンの登録をする
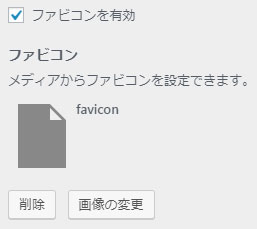
「ファビコンを有効」に☑チェックを入れ、先ほどDownloadした画像を選択。その後「公開」ボタンを押す。
※下の画像のように、ファビコンの画像が変になっているけど、特に問題ないのでそのまま「公開」ボタンを押して大丈夫!
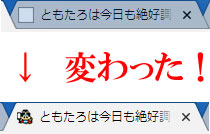
⑥きちんと反映されたか確認しよう
更新ボタンを押してファビコンが変わっていたら成功です。お疲れさまでした!
※画像が変わらない人は「Shift」と「F5」を同時に押してみてください。










 #2367 (loading title)
#2367 (loading title) #85 (loading title)
#85 (loading title) #20 (loading title)
#20 (loading title) #113 (loading title)
#113 (loading title) #134 (loading title)
#134 (loading title) #2364 (loading title)
#2364 (loading title)